レスポンシブディスプレイ広告とは?メリットや作成のコツを完全解説!【GDN・YDN】
今回は、非常に便利な「レスポンシブディスプレイ広告」について解説します。YDNでは「テンプレート広告」と言います。
一つ作れば、あとは自動的に掲載面のフォーマットに合わせたり、過去のパフォーマンス履歴から広告を最適化してくれる機能です。
ですが、作成の際のポイントを抑えないと、無駄なコストが掛かったりと逆効果になってしまいます。
今回はレスポンシブディスプレイ広告とはどういうものかということや、入稿規定・メリット・作成の際のポイントまで解説します。
- 目次
- ■レスポンシブディスプレイ広告とは
- ■【Google広告】レスポンシブディスプレイ広告
- 入稿規定
- レスポンシブ広告の要件について
- 設定方法
- ■【Yahoo!広告】テンプレート広告(レスポンシブ)
- 入稿規定
- 設定方法
- ■メリット
- 広告が自動で最適化される
- 時間の節約ができる
- 幅広いリーチが可能
- ■作成時のポイント
- ランディングページとの一貫性を持たせる
- ターゲティングを設定する
- テストを行う
- ■まとめ
■レスポンシブディスプレイ広告とは
レスポンシブ広告とは、掲載面に合わせて広告のサイズ、表示形式、フォーマットなどが自動調整される広告のことです。
レスポンシブ広告には、レスポンシブ検索広告と、レスポンシブディスプレイ広告の2つあり、検索広告用とディスプレイ広告用と分かれます。
YDNではレスポンシブディスプレイ広告を「テンプレート広告」と言います。
似たものに検索広告で使用できるレスポンシブ検索広告というものがあります。こちらの記事で解説しているので、合わせて読んでみてください。
効果のあるGoogleのレスポンシブ検索広告(RSA)とは?【コンバージョン大幅アップ!】
レスポンシブ検索広告(RSA)とは、Google広告における広告の一つです。Googleの機械学習をうまく活用する事でコンバージョンの大幅アップが期待できます!この記事ではメリットや作成方法、作成時の注意点まで触れていきます。
レスポンシブディスプレイ広告を構成するのは以下の5つのアセットです。
- 画像とロゴ
- 動画
- 広告見出し
- 長い広告見出し
- 説明文
※動画はGoogleのみ
設定したアセットが自動的に組み合わされ、広告が表示されます。
■【GDN】レスポンシブディスプレイ広告
では次に、GDNのレスポンシブディスプレイ広告の入稿規定と設定方法について解説します。
入稿規定
| 項目 | 入稿規定 | 入稿上限数 |
| 画像(横長) | 600×314(1.91:1)以上 5120 KB以下 ※YDNでも使用可能な1200×628を推奨 | 15枚 |
| 画像(スクエア) | 300×300 (1:1)以上 5120 KB以下 | |
| ロゴ(横長)※省略可 | 512×128(4:1)以上 5120 KB以下 | 5個 |
| ロゴ(スクエア) | 128×128 (1:1)以上 5120 KB以下 | |
| 動画 | 推奨 16:9、1:1、4:3、9:16 30秒以下※YouTubeにアップロード必須 | 5本 |
| 短い広告見出し | 全角15 文字以内 | 5個 |
| 長い広告見出し | 全角45 文字以内 | 1個 |
| 説明文 | 全角45 文字以内 | 5個 |
| 会社名 | 全角12文字以内 | - |
| 最終ページURL | - | - |
| 行動を促すフレーズ※省略可 | 選択する | - |
「ロゴ」と「行動を促すフレーズ」は任意となっているので省略可能です。
レスポンシブ広告の要件について
レスポンシブ広告には、標準のGoogle広告のポリシーが適用されるので、次のようなケースは許可されないので気をつけましょう。
- 画像の20%以上を覆うテキスト(テキスト付きのロゴを含む)
- アニメーション画像(GIF アニメーションなど)
設定方法
GDNのレスポンシブディスプレイ広告は以下の方法で設定します。
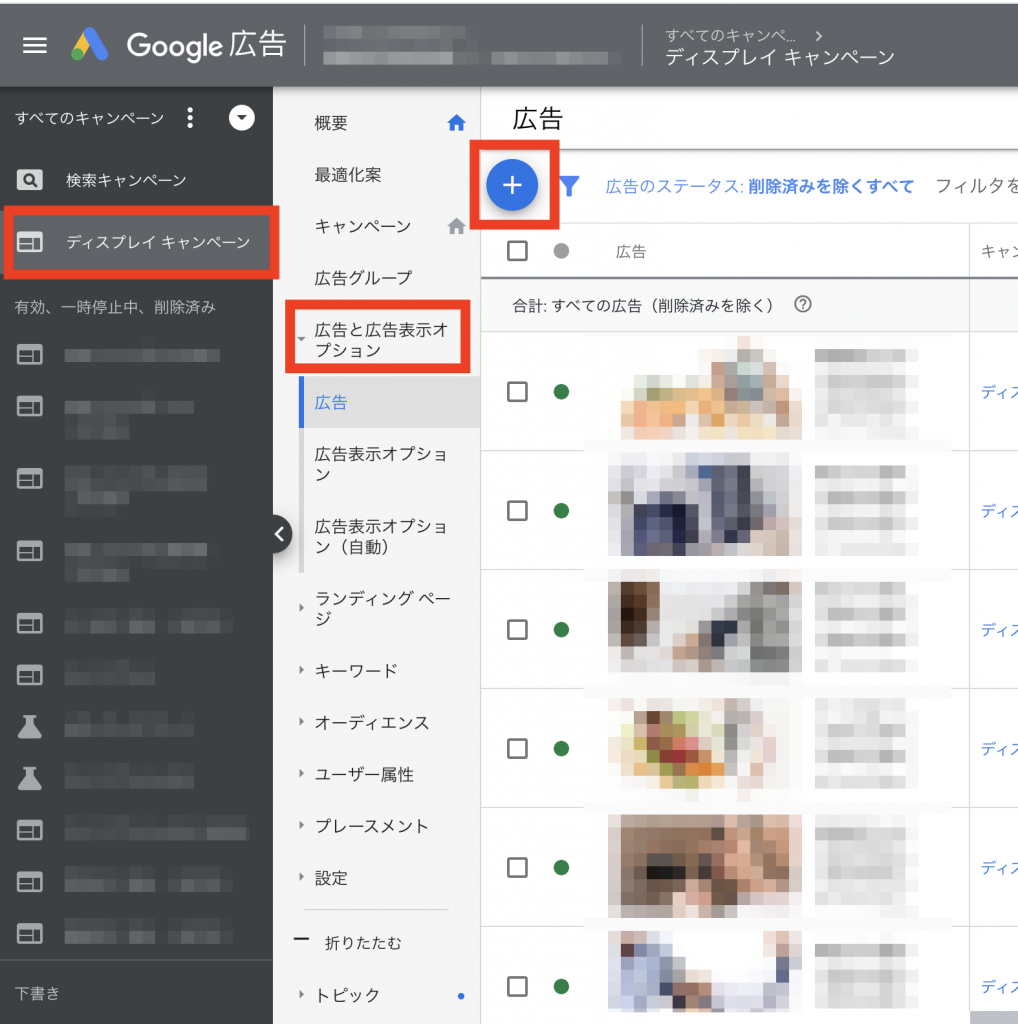
①Google広告管理画面から[ディスプレイキャンペーン]→[広告と広告表示オプション]→青いプラスボタン

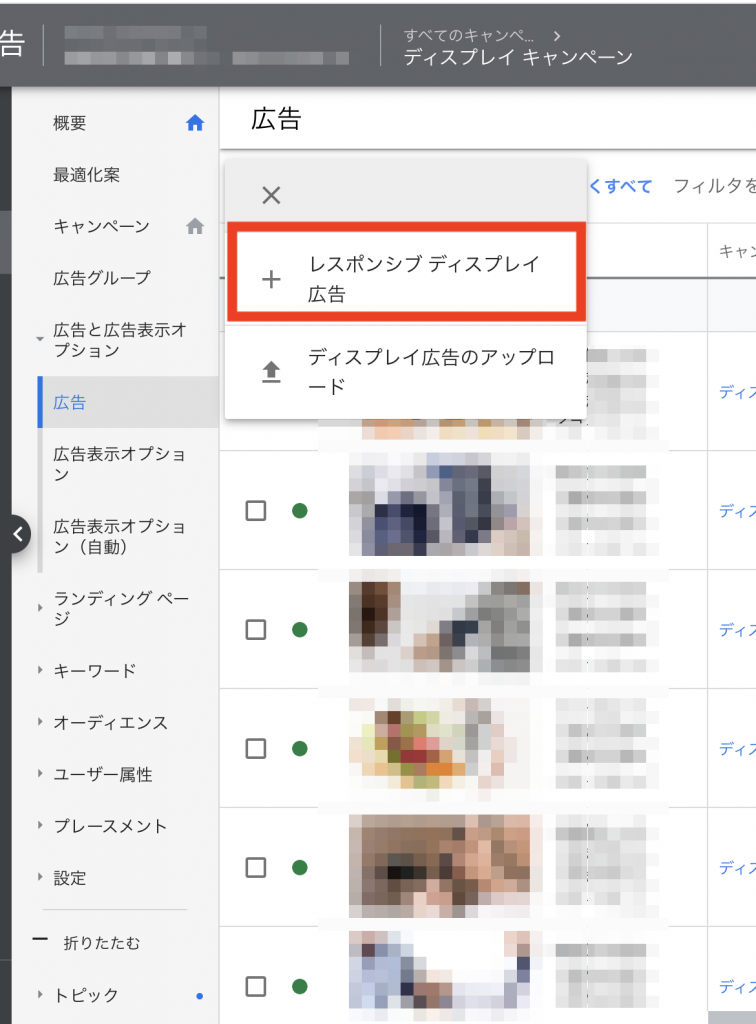
②[レスポンシブディスプレイ広告]を選択

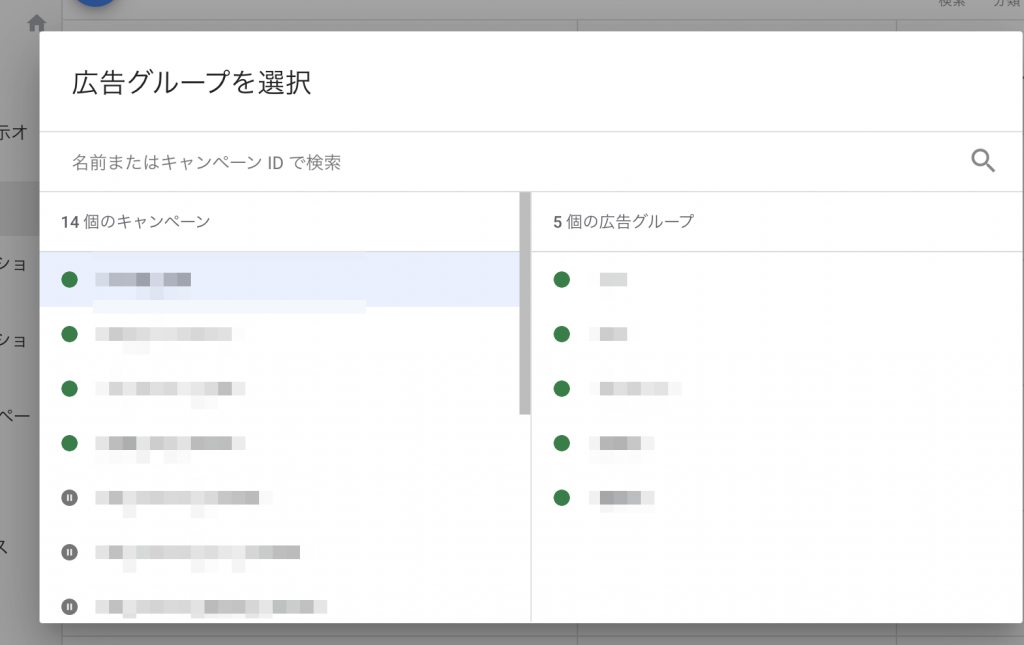
③入稿する広告グループを選択

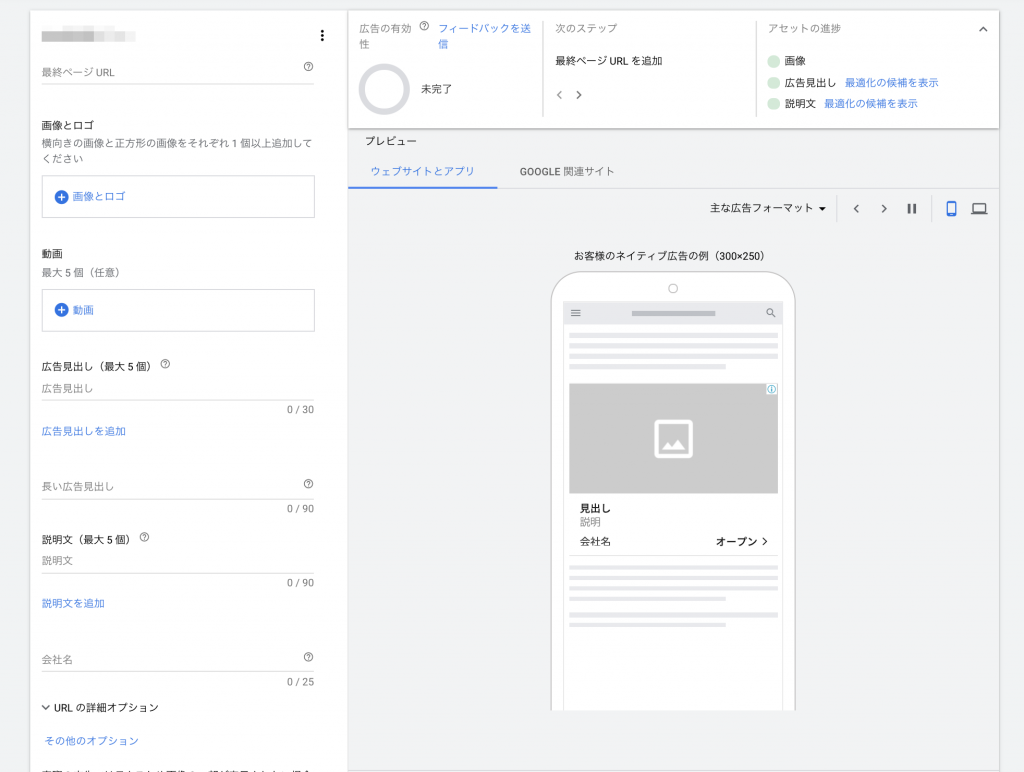
④項目を入力する

画像と動画の追加
①[+画像とロゴ]or[+動画を追加]から追加する
画像・ロゴの追加方法
- ウェブサイトをスキャン
- アップロード
- ストック画像
- 最近使用した画像
動画の追加方法
※YouTubeに事前にアップロードされている動画のみ追加可能です。
- YouTubeを検索
- 最近使用した動画
■【Yahoo!広告】テンプレート広告(レスポンシブ)
YDNのテンプレート広告の入稿規定と設定方法についてまとめました。
入稿規定
| 項目 | 入稿規定 |
| 画像(横長) | 1200×628 3MB以下 |
| 画像(スクエア) | 300×300 150KB以下 |
| ロゴ※省略可 | 180×180150KB以下 |
| タイトル | 全角20文字以内 |
| 説明文 | 全角90文字以内 |
| 主体者表記 | 全角20文字以内 |
| 表示URL | 全角1024文字以内 |
| リンク先URL | 全角29文字以内 |
| ボタン | 選択する |
「ロゴ」は任意となっているので省略可能です。
設定方法
YDNのテンプレート広告は以下の方法で設定します。
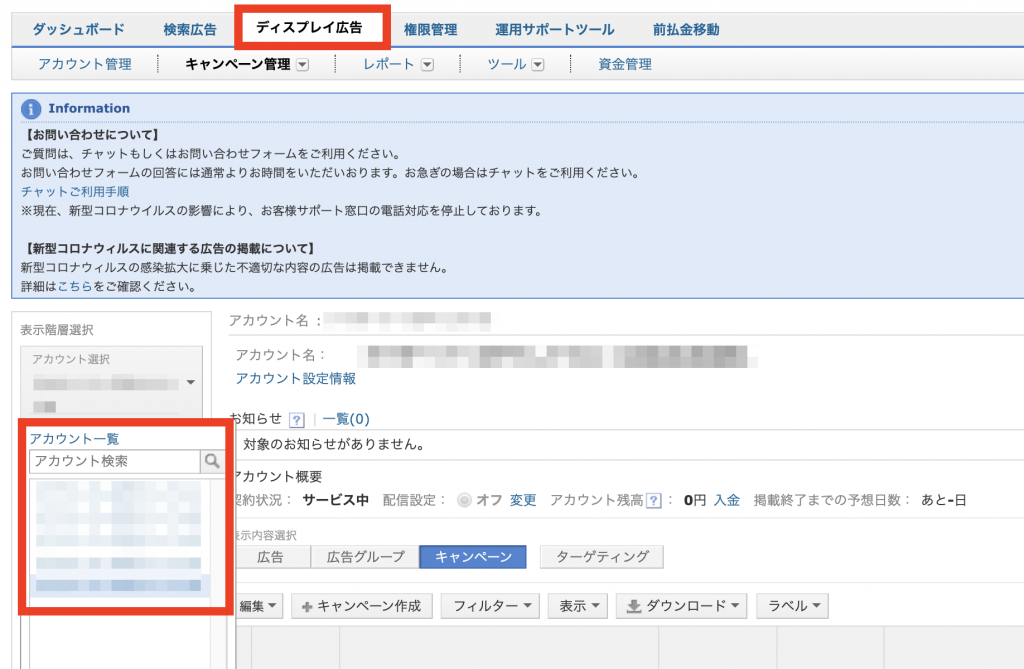
①広告管理画面上部から[ディスプレイ広告]を選択し、入稿したいアカウントを選択する

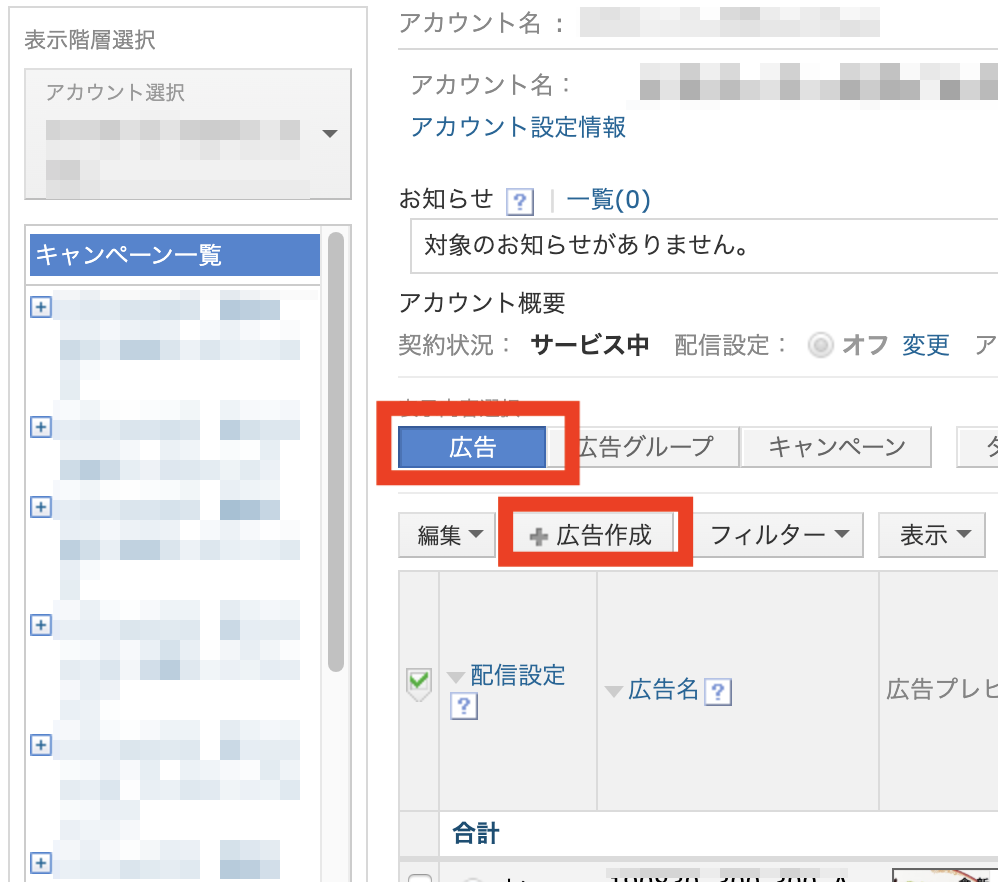
②表示内容選択の[広告]タブ→[+広告を作成]を選択する

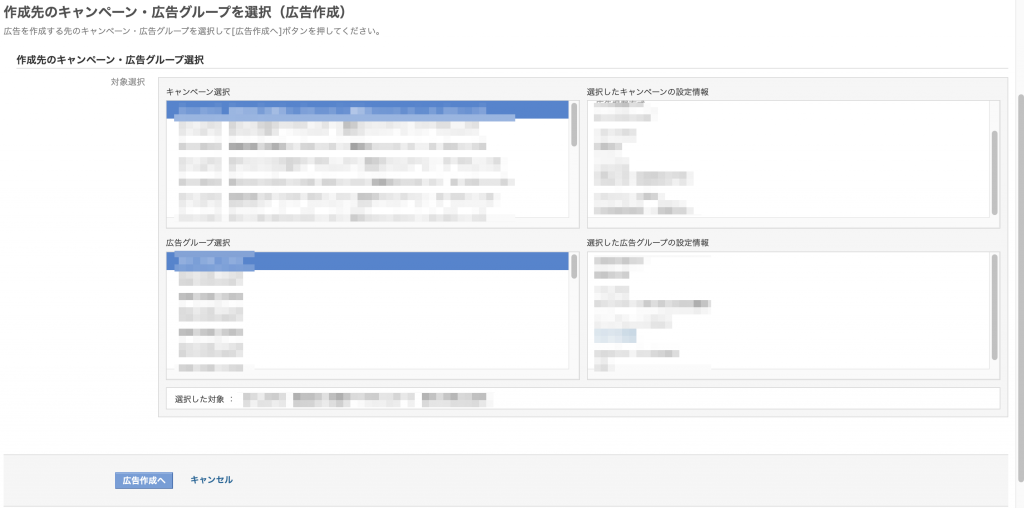
③広告を追加するキャンペーンとグループを選択する

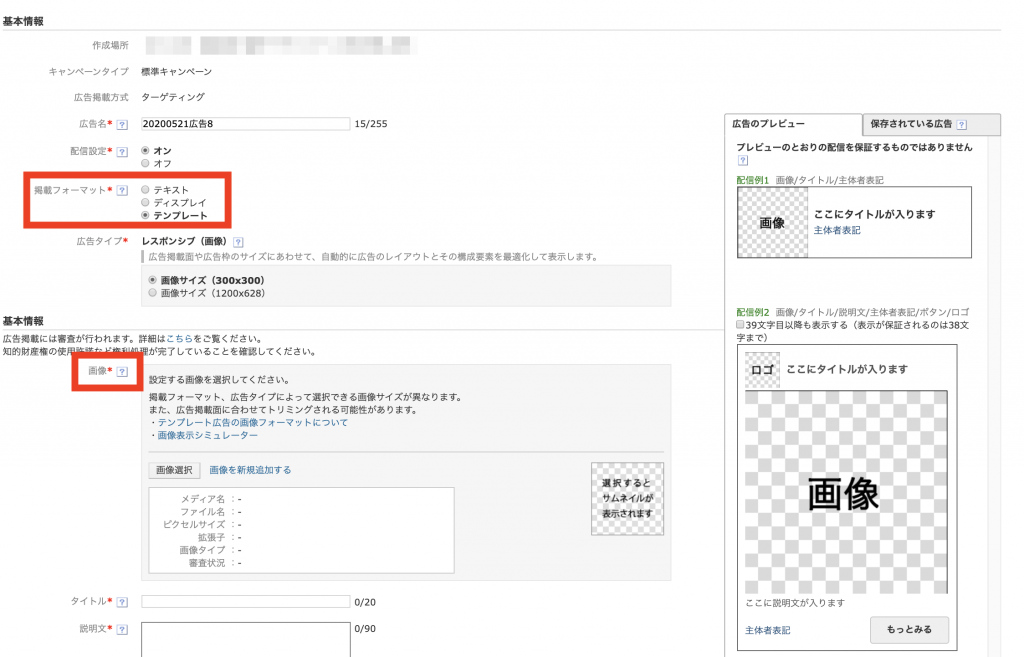
④掲載フォーマットの[テンプレート]をチェックし、必要事項を入力し、画像を登録したら画面下部の[保存]で完了

画像の追加方法
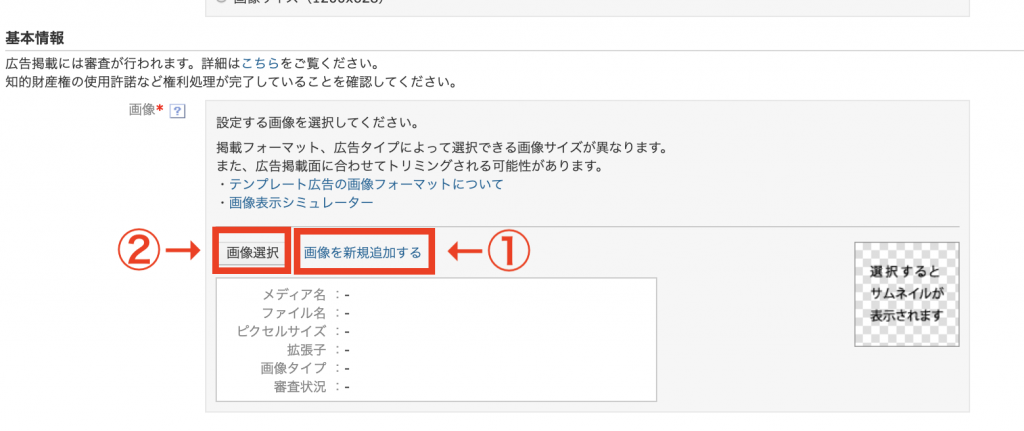
画像項目の[画像を新規追加する]から追加し[画像選択]で選択する
※ロゴも同様の手順で追加できます。

YDNでは「画像表示シミュレーター」という機能で画像縮小時の表示、およびトリミングされる可能性のある範囲を確認することができます。
画像表示シュミレーター – Yahoo!
■メリット
次は、レスポンシブディスプレイ広告を利用するメリットについて解説します。
広告が自動で最適化される
広告掲載面や広告枠に合わせて広告が自動で最適化されます。
また、複数のアセットを過去のパフォーマンス履歴からの予測に基づいて組み合わせ、広告を作成するので、より効果的な広告を配信することが可能です。
時間の節約ができる
自動で最適な広告に調整してくれるので、新しい広告の作成や管理をする時間を節約できます。
アカウントの他の作業に時間を使うことができるので、パフォーマンスの向上にも繋がります。
幅広いリーチが可能
レスポンシブディスプレイ広告では、広告掲載面に合わせてフォーマットを調整できるので、多くの広告掲載面で配信することが可能です。
今までアプローチできなかったユーザーに広告を配信できるチャンスがあります。
■作成時のポイント
次は実際に作成する際のポイントを3つご紹介します。
ランディングページとの一貫性を持たせる
ユーザーが求めている情報を得られるように、ランディングページと広告は一貫性を持たせることが大事です。
広告を作成する際はランディングページの内容や画像を使うなどして、工夫しましょう。
ターゲティングを設定する
ディスプレイ広告では、広告を配信したいWebページや、配信したくないページをターゲティングで選択することが可能です。
広告と関連性の高いサイトへ配信した方がクリックされやすくなります。
広告を配信したくないサイトを除外するなどして、無駄のない広告配信を目指しましょう。
テストを行う
PDCAを回し、広告のテストを何度も行うことで効率的に成果をあげることができます。
画像やテキストを変更するだけでも、新たなクリエイティブを作ることができます。
■まとめ
レスポンシブディスプレイ広告は一見設定が大変そうに思えますが、一つ作成してしまえばあとは自動で広告掲載面に合わせて、最適化してくれるので非常に効率的な広告です。
テストを繰り返し行うことで、クリックやコンバージョンに繋がる広告を作成できます。
ぜひ、皆さんもレスポンシブディスプレイ広告を利用してパフォーマンスの向上を目指しましょう。
最後まで読んでいただきありがとうございました。
Googleディスプレイ広告 Yahoo!ディスプレイ広告 入稿規定