孤立効果とは?Webマーケティングに使える心理学
Webページを見ていて、妙に目立つアイコンを見つけると思わず必要もないのにクリックしたくなったという経験はありませんか?
思わずクリックしたくなったのは、孤立効果が働いたためかもしれません。
この記事では孤立効果とは何かからWebマーケティングでの活用法まで詳しく説明します。
■孤立効果とは?
孤立効果とはレストルフ効果とも言い、同じようなものが並んでいる中にインパクトがあり孤立しているものがあると印象に残りやすいという心理効果です。
1933年にドイツの精神科医ヘドヴィッヒ・フォン・レストルフによって提唱されました。
次のハートマークを一瞬だけ見た場合、どれが印象に残るでしょうか。

おそらくほとんどの方は赤いハートマークを選ぶでしょう。
赤いハートマークは並んでいる他の青いハートマークと明らかに異なっているため印象に残りやすいのです。
このように似たようなものの中に1つだけ大きく周囲と異なるものがあると、孤立効果が働きやすくなります。
他にもWebマーケティングで使える心理学について知りたい方は、次の記事もごらんください。
■孤立効果をWebマーケティングで活用する方法
孤立効果をWebマーケティングで活用する方法を3つご紹介します。
Webサイトで活用する
Webサイトに孤立効果を活用すると、ターゲット顧客の行動を促すことができます。
例えば見慣れたAmazonの画面ですが、最初に見た時まずカートアイコンの色がまず目に入ってくるのではないでしょうか。
これは孤立効果を利用して、ターゲット顧客をコンバージョンにつながる行動に仕向けるために作られたデザインと言えるでしょう。

孤立効果を働かせるためにはこのように1か所だけを目立たせるようなデザインにすることが重要で、強調している部分が多すぎたり、統一感がなかったりするとうまく効果を発揮しません。
Webサイトで孤立効果を使用する際は、ターゲット顧客にどのような行動を促したいかを考えてデザインするのがよいでしょう。
Web広告で用いる
孤立効果はWeb広告を作成する上でも役立ちます。
孤立効果をWeb広告でうまく働かせるためのポイントは次の3つです。
①Web広告で強調したいことは何か考える
商品やサービスの名前、ブランド名、価格などWeb広告の中で強調してターゲット顧客に伝えたいことは何なのかを考えると決定しやすいでしょう。
②Web広告で強調したいことが複数ある場合分割する
Web広告で強調したいことが複数ある場合、それらを1つのWeb広告に含めると孤立効果がうまく働かなくなります。
その時は別の広告として分割し、デザインを複数作りましょう。
③コントラストをつける
強調する以外の内容は色、スペース、サイズに統一感を持たせたデザインにします。
そして強調したいことはコントラストをつけて際立つようにしましょう。
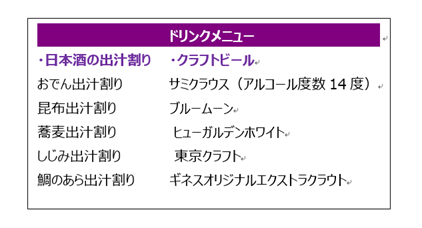
例えばWeb広告で自分の経営する飲食店のドリンクメニューを強調したいなら、次のようなデザインが考えられます。

オンラインのプレゼンで用いる
孤立効果はオンラインでのプレゼン資料を作成する時にも意識すると効果を発揮します。
プレゼン資料は商品やサービスについて説明の漏れがないよう、ついたくさんの内容を詰め込みがちになるのではないでしょうか。
しかし人間の集中力の持続時間はわずか15分であるということを考えれば、このような内容を詰め込んだプレゼンは決して効果的とは言えません。
そのためまずは15分間でプレゼンできるということを前提に内容を考え、その中で強調したい部分はどれかを選びます。
強調したいことは複数あっても構いませんが、構成する時に強調したいことが1つのスライド内に2つあると孤立効果が働かないため注意しましょう。
後は全体に統一感のあるデザインとし、強調したい部分にコントラストをつけて資料を作成するのです。
集中の切れそうな終盤にはあまり強調したいことを配置しないようにするとなおよいでしょう。
■まとめ
孤立効果は同じものの中に周囲と異なるものが1つだけあると印象に残りやすいという心理効果ですが、Webマーケティングではデザインに用いるとターゲット顧客に対して強くアピールできたり、コンバージョンにつなげたりできるとわかりました。
デザインが好きで、よりターゲット顧客に注目してもらえるWebサイトや広告を作ってみたい方はぜひ積極的に活用してみてください。