グラスモーフィズムとは?注目される背景から作成方法まで詳しく解説
Webデザインのトレンドは移り変わりが激しいため、どのように取り入れていくのかを学んでいくのが大変と感じる方もは少なくないのではないでしょうか。
この記事では2021年におけるトレンドのWebデザインの中でも注目を集めている、グラスモーフィズムについて詳しく解説します。
■グラスモーフィズムとは?
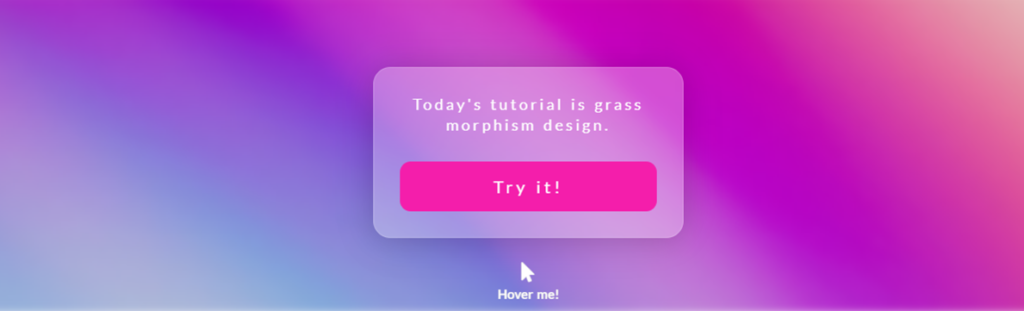
グラスモーフィズムとは半透明の摺りガラスごしに向こうを見ているような、背景をぼかした質感が特徴的なUIデザインのことです。

奥行きがあって立体的なのと、ぼかした透明感を際立たせる鮮やかな配色で、視認性を保ち使いやすいデザインとなっているのが特徴的と言えるでしょう。
ユーザーには見た目が軽やかで、涼し気な印象を与えることができます。
■グラスモーフィズムが注目された背景
今までは立体的でリアルな質感を持つスキューモーフィズムと、「フラットデザイン」や「マテリアルデザイン」の2つを組み合わせたニューモーフィズムが流行っていましたが、次に流行ると言われているのがグラスモーフィズムです。
この半透明のガラスのような質感のUIデザインは、グラスモーフィズムとして2021年に初めて作られたものではなく、2013年のApple iOS7で既に導入されていました。
導入当初は、フォントの書体が極端に細いこととアイコンのデザインの好みにおいて賛否両論でしたが、少しずつ人気が定着していったのです。
その後、2020年にリニューアルした「Mac OS Big Sur」でグラフモーフィズムが採用されたことで、再び注目を集めることとなります。
「Mac OS Big Sur」では複数のデバイスを切り替えながら作業しても使いやすいようにということと、印象を軽くしシンプルな見栄えにするということを目指してUIデザインが行われたため、ユーザーにとっては違和感を持たずに切り替えができ、使い方に迷いにくいデザインとなっているのです。
UIデザインやUXデザインについて詳しく知りたい方は、次の記事もごらんください。
UIデザインとUXデザインの違いとは?改善のポイントも詳しく解説UIデザインとUXデザインの違いとは?改善のポイントも詳しく解説
■グラスモーフィズムを手軽に作成できるツールとは?
Webデザイン初心者の人の中にはグラスモーフィズムをWebデザインに取り入れてみたいけれど、ハードルが高すぎるのではないかと感じる人も多いでしょう。
しかしグラスモーフィズムはどのような装飾をしたいのかを表すCSSプロパティの中から、ぼかしを適用するbackdrop-filter:blur()を使用することで意外と手軽に表現できるのです。
また、さらに手間や時間を節約するのに役立つのが、グラスモーフィズムを実装するためのCSSコードを簡単に生成してくれるオンラインジェネレーターです。
初心者でも使いやすいツールを2つご紹介します。
①Glassmophism CSS Generator
Glassmophism CSS Generatorは画面上の「設定」でぼかしの値や透明性、色を設定することでCSSコードを簡単に生成できる無料ツールです。
設定値を変えると画面デザインがそれに応じて変更されるため、確認しながらイメージに合ったCSSコードを生成することができます。
参考:Glassmorphism CSS Generator
②Glass Morphism
Glass Morphismでも画面上に値を設定することでCSSコードを簡単に生成できるツールです。
境界線の太さや背景画像の変更などGlassmophism CSS Generatorと比較するとより細かな設定も可能です。
■グラスモーフィズムをUIデザインに取り入れる時のポイント
グラスモーフィズムをUIデザインに取り入れる時のポイントを5つご紹介します。
①背景の選び方に気を付ける
グラスモーフィズムでデザインする場合、背景がくすんだ色だったり、ベタ塗りだったりすると摺りガラス越しに見たような雰囲気が出ません。
変化がはっきりとわかるよう、鮮やかな色やグラデーションを用いた背景を選ぶようにしましょう。
②図形の枠の内側に1pxの境界線を引く
1pxの境界線があることでガラスの縁のような質感を再現し、よりリアルに見えるだけではなく背景から図形を際立たせてくれます。
③使いやすさを損ねないデザインとする
グラスモーフィズムはアイコンやボタンなどに使用すると、どこをクリックすればよいのかわかりにくくなる可能性が高いため、Webサイトのどの場所に使用するとユーザーの使いやすさに影響がないかを考えてから使用するようにしましょう。
④白の光彩やグラデーションを効果的に取り入れる
図形の内側に白い光彩を入れたり、白のグラデーションを入れたりすると同じ半透明でも異なるイメージに見せることができるため、デザインする際に取り入れてみましょう。
⑤不透明度とぼかしの組み合わせをいろいろ試してみる
不透明度とぼかしの設定数値を変えて組み合わせることで自然に見せたり、人工的に見せたりとさまざまな表現が楽しめます。
■まとめ
グラスモーフィズムとは半透明の摺りガラスごしに向こうを見ているような、背景をぼかした質感が特徴的なUIデザインでMac OS Big Surに使用されたのをきっかけに、さまざまなWebデザインに取り入れられていることがわかりました。
グラスモーフィズムを使用して作られたたくさんの作品も参考にして、よりユーザーにとって便利で使いやすいデザインを行ってみてください。