エディトリアルデザインとは?定義から他のデザイン分野との違いまで詳しく解説
デザインの分野にはWebデザイン・グラフィックデザイン・UI・UXデザインなどさまざまな分野がありますが、エディトリアルデザインについてはよく知らないという人も多いのではないでしょうか。
この記事ではエディトリアルデザインとは何かからほかのデザイン分野との違いまで詳しく解説します。
- 目次
- ■エディトリアルデザインとは?
- ■各媒体におけるエディトリアルデザインのポイント
- ■エディトリアルデザインとグラフィックデザインの違い
- ■エディトリアルデザインとUXデザインの違い
- ■エディトリアルデザインの事例
- ■まとめ
■エディトリアルデザインとは?
エディトリアルデザインとは英語のeditorial=編集という意味から、新聞や雑誌、本などの紙媒体において文章や画像、イラスト、図などを読み手の意図や視線に配慮しながら整理・配列・編集して構成する作業です。
紙媒体ではエディトリアルデザインを施した見やすい構成にすると、読者がストレスを感じることなく情報を理解することができます。
また情報の送り手が伝えたい情報も適切に読者に届けることができるでしょう。
■各媒体におけるエディトリアルデザインのポイント
同じ紙媒体でも種類に応じてエディトリアルデザインを行うポイントは異なるためそれぞれご紹介します。
①新聞
新聞で扱う情報は政治・経済・社会・スポーツ・カルチャー・芸能など幅広く、20ページから40ページほどで構成されているためわかりやすさを重視したエディトリアルデザインが施されます。
文章構成はもちろんのことですが、紙面が縦組みのため視線が右上から左下に動くのを利用して死角となる四隅に画像やイラスト・表などを用いるなどの工夫を施したレイアウトが行われているのです。
②雑誌
雑誌で扱うジャンルはファッション・芸能・生活・趣味など多岐に渡り、競合も多いためブランディングを意識しながら差別化を図ったエディトリアルデザインが施されます。
まず表紙で目を惹く必要があるのでインパクトの強い、他とは一線を画したデザインが好まれ、フォントもその雑誌の雰囲気に合ったものが選択されるのです。
また意外に画像やイラストなどで多数の色を用いてわかりやすく華やかな表現をしているのも、雑誌のエディトリアルデザインの特徴だと言えるでしょう。
③カタログ
カタログの場合はカタログを使用する目的や、ターゲット顧客層に応じたエディトリアルデザインを行うことが重要になります。
雑誌と同じように表紙で差別化するのはもちろんですが、中身の統一感、画像、紙の材質などにもこだわることが大切だと言えるでしょう。
④電子書籍
電子書籍は紙媒体ではありませんが、Webデザインや映像デザインと組み合わせた新たな表現が模索され始めています。
例えばアニメーションとコミックを融合させたような表現や、小説にイラストを入れた表現などが少しずつ電子書籍の分野に表れてきているため、エディトリアルデザインは今後紙媒体だけではなくWeb上の電子書籍においても必要とされていくでしょう。
⑤Webデザイン
Webサイトも紙媒体ではありませんが、新聞・雑誌・本のような温かみのあるデザインにしたい場合、エディトリアルデザインの考え方が用いられます。
手書き風のフォントや漫画風のコマ割りなど、紙媒体で長く使われ続けた表現方法が今後はWeb上でさらに進化していく可能性があるということです。
■エディトリアルデザインとグラフィックデザインの違い
書籍をデザインする現場では、1つの書籍をエディトリアルデザイナーとグラフィックデザイナーが一緒に手掛ける場合もあるため、エディトリアルデザインとグラフィックデザインは混同されがちです。
エディトリアルデザインは紙媒体に特化したデザインであるのに対し、グラフィックデザインは紙媒体だけではなく広告やゲームなど他の媒体の視覚表現もデザインするという違いがあります。
そのためグラフィックデザインの一部がエディトリアルデザインであるという見方ができるでしょう。
■エディトリアルデザインとUXデザインの違い
UXデザインはユーザーがサービスやシステムを使うことによって得られる体験をデザインすることですが、紙媒体を読むことによって得られる体験もデザインすることができるため、エディトリアルデザインはUXデザインの中の1つであるとも言えるでしょう。
エディトリアルデザインとUXデザインの共通項として、デザインを発信する側と受け取る側の関係が1回限りのものにはなりにくいという特徴があります。例えば、エディトリアルデザインであれば雑誌などで読者からの反響を元にデザインを改善し、UXデザインにおいてはWeb上でのユーザーの反応を元に運用改善を続けていくことがそれにあたります。
UXデザインや、UIデザインについてももっと詳しく知りたい人は次の記事もごらんください。
UIデザインとUXデザインの違いとは?改善のポイントも詳しく解説UIデザインとUXデザインの違いとは?改善のポイントも詳しく解説
■エディトリアルデザインの事例
Web上で見ることができるエディトリアルデザインの事例を2つご紹介します。
①CEREAL

CEREALはデザインやアート、建築、旅行などについて取り上げている雑誌ですが、各コンテンツをクリックすると左側にテキスト、右側に画像が配置される統一感のあるデザインで表示されるため、おしゃれな中にも安心感のあるエディトリアルデザインとなっています。
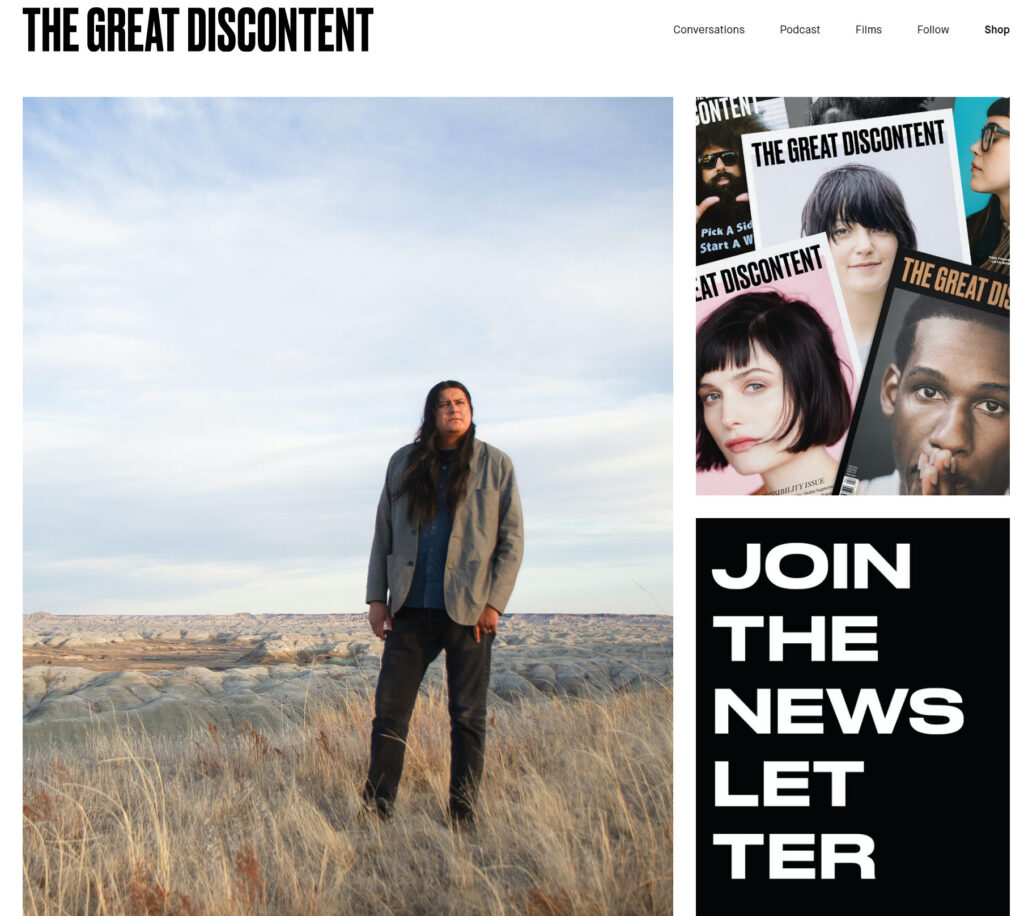
②THE GREAT DISCONTENT

THE GREAT DISCONTENTはアーティストへのインタビューをまとめた雑誌ですが、ファーストビューの画像がユーザーにとって印象深く、思わずクリックして内容を読みたくなるように工夫されているのが特徴的だと言えるでしょう。
■まとめ
エディトリアルデザインとは新聞や雑誌、本などの紙媒体において文章や画像、イラスト、図などを読み手の意図や視線に配慮しながら整理・配列・編集して構成することを指しますが、近年では電子書籍などの分野でWebデザインや映像デザインと組み合わせた新たな表現も生み出されるようになりました。
少しずつ紙媒体からWeb上にも取り入れられてきつつある考え方なので、Webデザインを行う人はぜひ参考にしてみてください。