Webデザインで初心者が知っておきたいフォントの選び方とは?
Webサイトは文字の占める割合が大きいため、できるだけユーザーにとって見やすくわかりやすいフォントを選びたいけれど、種類が多いので何を基準に選べば良いのかわからないという初心者の人は多いでしょう。
この記事ではWebデザインをする上で意識したいフォントの選び方をトレンドも交えて解説します。
■ Webデザインでよく使用されるフォントについて
Webデザインでよく使用されるフォントにはシステムフォント(デバイスフォント)とWebフォントの2種類があるので、それぞれの特徴やメリットを表にまとめてみました。
| フォントの種類 | 特徴 | メリット | デメリット |
| システムフォント(デバイスフォント) | コンピュータのOSに最初から インストールされているフォント | ・フォントのライセンスを気にしなくて良い ・表示速度が速い | ・閲覧環境によって表示されるフォントが異なる ・フォントの選択肢が少ない |
| Webフォント | Webサーバやインターネット上にフォントデータがあり それを読み込んで利用する | ・閲覧環境に関係なく必ず同じフォントを適用できる ・デザイン性の高いフォントを選ぶことができる | ・表示速度が遅い ・利用料金やライセンスを 確認する必要がある ・日本語のフォントが少ない |
フォントによってテキストの与える印象は大きく異なるため、それぞれのフォントの特徴を良く理解した上でWebデザインに取り入れることが重要です。
■フォントを選ぶ際のポイント
Webデザインにおいてフォントを選ぶ際のポイントを3つご紹介します。
①Webサイトの目的と合っているかを考える
例えば同じ料理のレシピサイトでも、大人をターゲットにした場合と子供をターゲットにした場合ではフォントを変えた方が良いでしょう。
Webサイトを制作する目的を考えることで、おおまかなフォントの選び方が見えてくるということです。
②与えたい印象と合っているかを考える
学校のWebサイトでポップな印象のフォントを使用したり、VTuberのWebサイトで固い印象を与えるフォントを使用したりすると与えたい印象とのぶれができてしまうため、ユーザーにとってはあまりしっくりこないWebサイトとなってしまうでしょう。
信頼感、親近感、安心感などユーザーに与えたい印象に応じてフォントを使い分けるのが望ましいと言えます。
③スマホで読みやすいかどうかを意識する
ユーザーが使いやすいWebサイトとするためには、スマホで読みやすいフォントであるかどうかも意識するとなお良いでしょう。
スマホファーストなWebサイトにすることで、検索エンジンでも上位表示されやすくなります。
■覚えておきたい定番フォント
Webデザインをする上で覚えておきたい定番フォントを3つご紹介します。
①ヒラギノ角ゴシック

Mac OSとiOSには標準搭載されている汎用性の高いフォントで、Webデザインのフォントに迷ったらまずはヒラギノ角ゴシック体と言われるほどです。
ベーシックなだけではなく明るくシャープなイメージも持ち合わせているので、さまざまな場面で活用しやすいフォントと言えるでしょう。
参照元:ソースネクスト
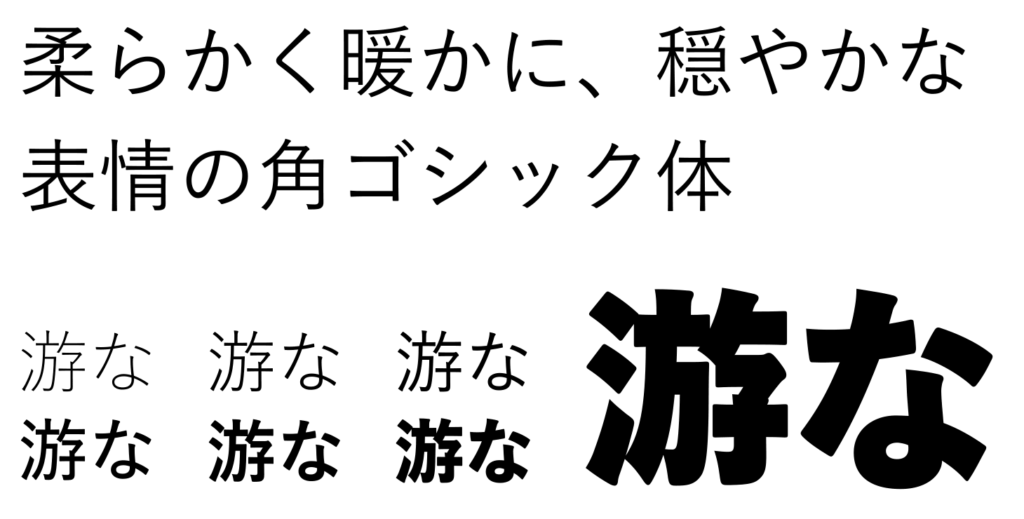
②游ゴシック

Windows8以降のWindowsとMac OSに標準搭載されているフォントで、Webデザインだけではなくコーディングにも使用されることの多いフォントです。
細身で柔らかい印象を与えることができるので、長文での表現などにも向いていると言えるでしょう。
③リュウミン

明朝体の中ではずば抜けて使用頻度が高いフォントの1つです。ベーシックでありながら柔らかい印象なので、長文だけではなく短文にも向いていると言えるでしょう。
参照元:モリサワ「リュウミンM-KL」
■意識したいトレンドフォント
明朝体やゴシック体などのフォントはスタンダードで長く使用されているフォントですが、近年のWebデザインにおいてはレトロブームなので、ノスタルジックな印象を与えるフォントの人気が高いと言えるでしょう。
トレンドのフォントを2つご紹介します。
①Circus Display

ラフで柔らかなフォントなのでポップな印象を与えながらも、どこかビンテージやクラシックを感じさせる雰囲気があります。ロゴやバナーなど、強い印象を与えたい場所に使用すると効果的でしょう。
参照元:Pixelbuddha「Circus Display」
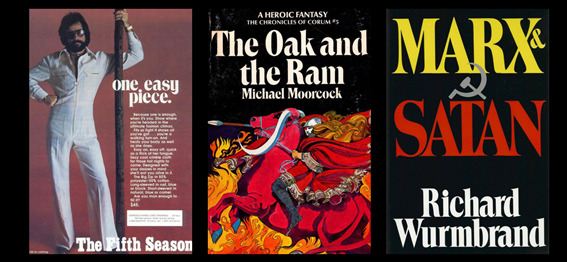
②GT super

1970年代~80年代に良く利用されていたセリフ書体で、英語の筆記体のような雰囲気を持っています。柔らかい印象を与えるので、動きのある映像とも相性が良いでしょう。
参照元:GT superホーム
■まとめ
Webデザインでよく使用されるフォントにはシステムフォント(デバイスフォント)とWebフォントの2種類があり、Webサイトの目的やユーザーに与えたい印象によって使い分けるのが望ましいとわかりました。
この記事も参考にして、ユーザーに読みやすく使いやすいWebサイトだと感じてもらえるようなフォントを選んでみてください。