スプリットスクリーンレイアウトとは?定義から作り方まで詳しく解説
トレンドのWebデザインは新しいものばかりではなく、再流行の兆しがあるものも最近ではよく見かけるようになりました。
この記事では2017年ごろに一度流行し、2021年に再び注目を集めているスプリットスクリーンレイアウトについて詳しく解説します。
- 目次
- ■スプリットスクリーンレイアウトとは?
- ■スプリットスクリーンレイアウトを使用するメリット
- ■スプリットスクリーンレイアウトの作り方のポイント
- ■スプリットスクリーンレイアウトを用いてデザインする際の注意点
- ■スプリットスクリーンレイアウトを用いたデザインの事例
- ■まとめ
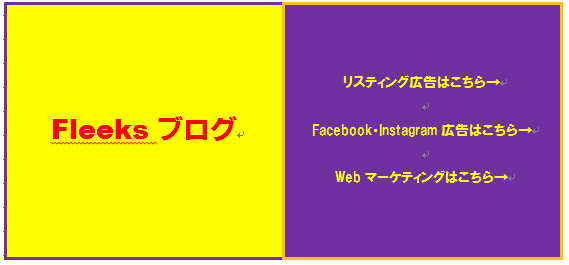
■スプリットスクリーンレイアウトとは?

スプリットスクリーンレイアウトとは英語のSplit=分割するという言葉から来ていて、分割画面レイアウトとも呼び、画面を大きく分割しそれぞれを引き立たせるようなデザインのことを指します。
スプリットスクリーンレイアウトはカード型レイアウトからヒントを得て着想し発明されたと言われており、次のような表現が可能です。
- コンテンツ同士の対比を引き立たせる
- イメージとテキストで分割する
- コンテンツのメインエリアとサブエリアに分けて印象を強める
- 半分を背景のように見せる
- スクロール時に半分だけアニメーションを見せる
このためスプリットスクリーンレイアウトはユーザーに対して選択肢を2つ与えたい場合や、LPなどを制作するのに向いていると言えるでしょう。
■スプリットスクリーンレイアウトを使用するメリット
スプリットスクリーンレイアウトを使用するメリットを3つご紹介します。
①レスポンシブデザインとの相性が良い
スプリットスクリーンレイアウトはPC・スマホ・タブレットなどのデバイスの横幅に合わせて自動的にデザインを変えてくれるレスポンシブデザインのWebサイトにうまく組み込むことができます。
例えばPCなどの大きな画面では分割した画面を横に並べ、スマホなどの小さな画面では縦に並べるといった柔軟な対応ができるためです。
GoogleではスマホファーストなWebサイトを検索エンジンの上位に表示するなどして推奨しているため、SEO対策としてもスプリットスクリーンレイアウトは役に立つデザインだと言えるでしょう。
②2つの選択肢を強調できる
スプリットスクリーンレイアウトでは画面を2つに分割して表現するため、ユーザーがどちらかを選択する必要があるということが明確に伝わります。
簡単に両方が重要だということが理解できるため、ユーザーにとっては使いやすいデザインだと言えるでしょう。
③他のWebサイトと差別化できる
企業のWebサイトにおいては、競合他社のホームページと似た印象になるのを避けたいものですが、スプリットスクリーンレイアウトを使用することでオリジナリティの高いWebサイトを作ることができます。
作業量は増加するものの、ユーザーにとってはその分印象に残るWebサイトとなるでしょう。
■スプリットスクリーンレイアウトの作り方のポイント
スプリットスクリーンレイアウトの作り方のポイントを3つご紹介します。
①ユーザーの目を惹く色とフォントを組み合わせること
スプリットスクリーンレイアウトでは画面を2つに分割するためそれぞれに鮮やかな色を配置したり、個性的なフォントと組み合わせたりすることで伝えたいメッセージを強調することができるでしょう。
左右で異なる色やフォントを用いることで、異なる2つの世界観を表現するといった工夫も可能です。
②CTAボタンに注目してもらえるデザインにする
スプリットスクリーンレイアウトでは左右共通で1色だけ目立つ同じ色を選択したり、適度な余白を配置したりすることでCTAボタンに注目を集めやすくなります。
また左右共通の1色をブランドカラーにすることで、さらに強いメッセージを表現することができるでしょう。
③アニメーションを取り入れる
ユーザーはアニメーションが1巡するまで離脱しづらいという特徴があるため、スプリットスクリーンレイアウトの画面の1つでプロモーションアニメを流し、もう1つには商品説明へのリンクやCTAボタンなどを配置するとユーザーのアクションを促しやすくなるでしょう。
■スプリットスクリーンレイアウトを用いてデザインする際の注意点
スプリットスクリーンレイアウトを用いてデザインする際は、理由もなく導入しないことが大切です。
スプリットスクリーンレイアウトはデザインに手間や時間がかかり、Webサイトにおけるスペースもそれなりに必要となります。
またこのようなトレンドのデザインを導入しても、ターゲット層によってはかえって混乱を招き使い勝手の良くないWebサイトと見なされてしまうでしょう。
人気のあるデザインだからといって、自社のターゲット層やWebサイトに合っているかの検討をせずに導入するのは望ましくないということです。
■スプリットスクリーンレイアウトを用いたデザインの事例
スプリットスクリーンレイアウトを用いたデザインの事例を2つご紹介します。
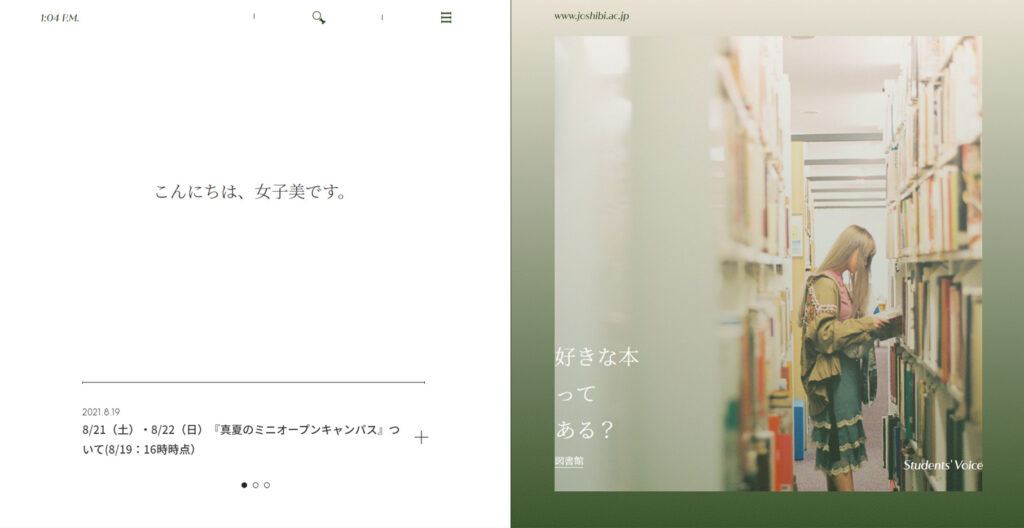
①女子美術大学・女子美術大学短期大学部

これから女子美術大学と女子美術大学短期大学部を受験したい人を主なターゲット層としたホームページですが、テキスト部分はスクロールして必要なコンテンツを探せるようになっています。
また、画像部分はクリックすると画像が切り替わり、女子美術大学と女子美術大学短期大学部で学ぶということを感覚的にイメージできるように工夫されているのが特徴的と言えるでしょう。
②New Flight

トップページは一見普通のスプリットスクリーンレイアウトのように見えるのですが、下にスクロールしようとすると画面が斜めに2分割され、「FILM」と「DIGITAL」の選択肢が表示されるという印象に残るWebデザインとなっています。
操作方法に迷った人のために右上からNavigation画面を表示することができるのもユーザーに親切な作りだと言えるでしょう。
■まとめ
スプリットスクリーンレイアウトとは分割画面レイアウトとも呼び、画面を大きく2分割しそれぞれを引き立たせるようなデザインのことを指しますが、ユーザーに強いメッセージを発信したり、アクションを促したりできるため使い方次第で高い効果を発揮できるデザインだとわかりました。
ぜひ自社に合った形で取り入れて、ユーザーの印象に残るアピールに使ってみてください。
